Midjourney has many creative use cases, both personally and professionally. In this guide, we'll look at how you can use Midjourney V6 to develop stunning web design assets.
Whether you're building landing pages for clients, need background images for your homepage, or just want more unique stock photography than what's available, this guide will help. Specifically, we'll look at 20+ Midjourney web design prompts for:
- Abstract images for UI/UX design
- Interactive elements & icononography
- Data visualization
- Value proposition & branding
- Vector illustrations
- Stock photography
If you're new to Midjourney V6, you can check out the article below for how to get started:

Abstract images for landing pages
First, let's start with abstract images for landing pages. As the one man design agency, Brett from Designjoy highlights, Midjourney is clearly part of his creative process:
Midjourney is so freaking good at generating backgrounds for landing pages. pic.twitter.com/LMHq63I3sx
— Brett @ Designjoy (@BrettFromDJ) January 26, 2024
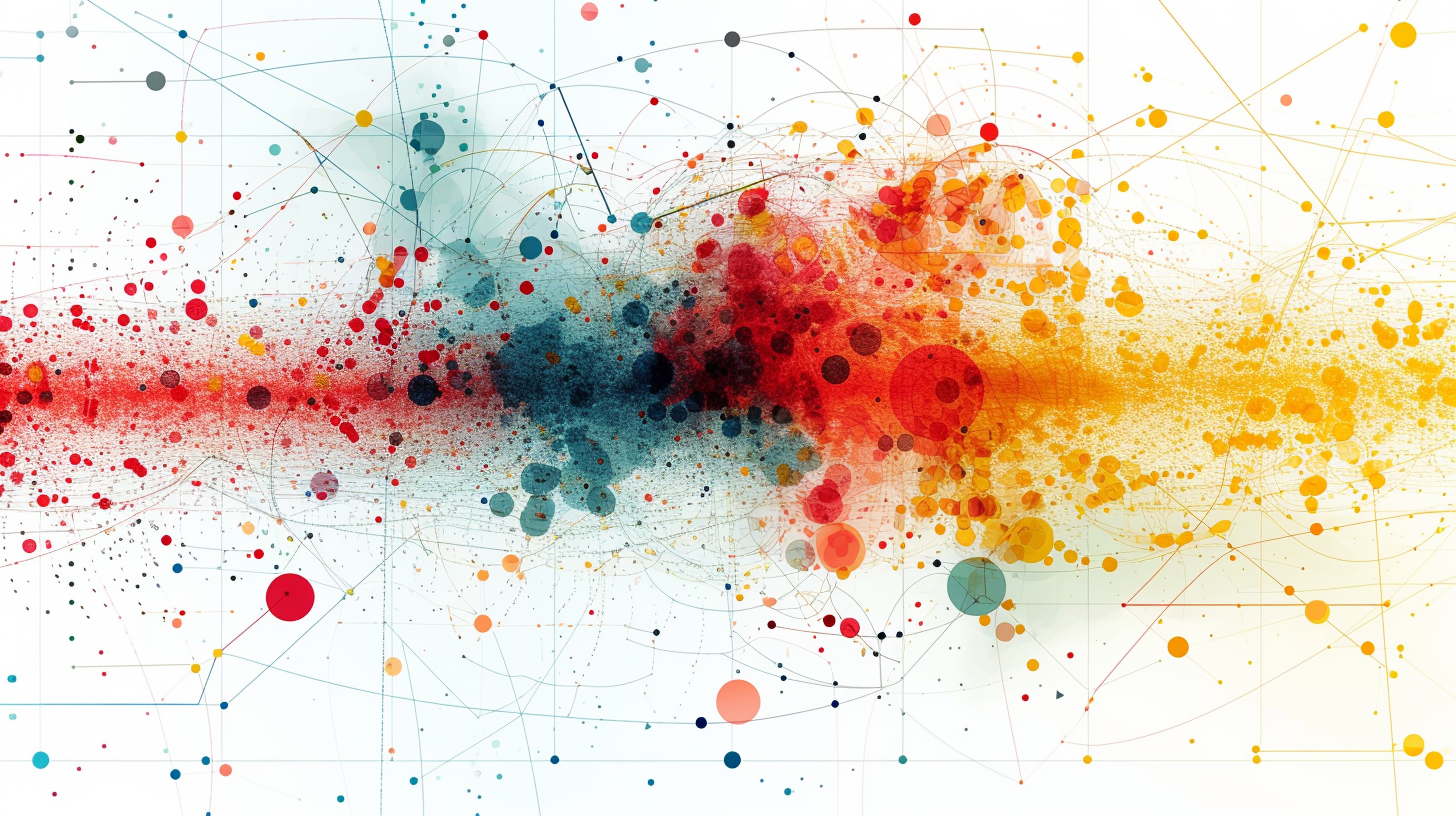
Craft a bold and artistic hero header for a creative agency, using vivid colors and dynamic, paint-like strokes that showcase the agency's creativity and energy --style raw --stylize 700 --ar 16:9 --v 6.0
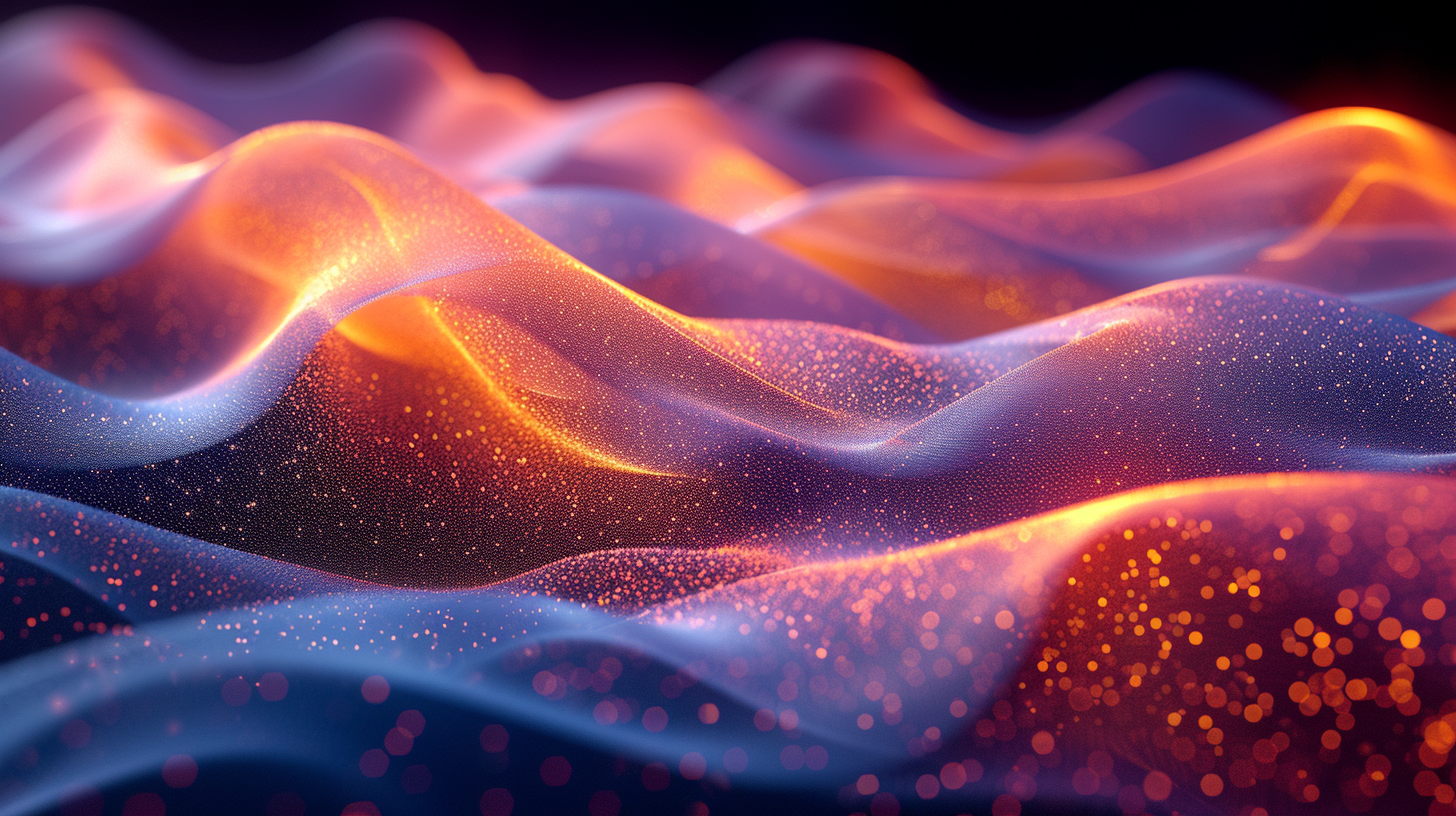
Dynamic Waves
Create an abstract image featuring dynamic waves and curves, simulating movement and fluidity in a digital context --style raw --stylize 500 --ar 16:9 --v 6.
Fluid Web Design
Craft a dynamic and visually engaging web design for a digital agency, using vivid colors and fluid shapes that imply motion and creativity, highlighting the agency's dynamic approach to digital solutions. --ar 16:9 --v 6.0
Geometric Overlay
Design an abstract image with sleek geometric shapes that overlay and intersect, providing a sense of structure and digital precision --style raw --stylize 650 --ar 16:9 --v 6.0
Fluid Color Washes
Create an abstract background with a fluid color wash, blending hues softly for a serene and unobtrusive texture that enhances UI readability --style raw --stylize 150 --ar 16:9 --v 6.0





Interactive Elements & Iconography
Next, let's design a few interactive elements and iconography, such as animated icons and buttons to enhance user engagement.
Create icons with animated gradients that shift color when interacted with, bringing a dynamic and modern feel to the user interface --style raw --stylize 350 --ar 16:9 --v 6.0
Minimalist Ecommerce Functions
Design minimalist icons for e-commerce functions such as add-to-cart, wishlist, and checkout, ensuring they are straightforward and enhance the shopping experience --style raw --stylize 110 --ar 16:9 --v 6.0
Minimalist Trust Badges
Generate a section dedicated to trust badges and accreditations, using a minimalist approach to display each badge distinctly for credibility --style raw --stylize 140 --ar 16:9 --v 6.0



Data Visualization
Here are a few prompts to create abstract designs for landing pages related to data visuialization.
Create an animated scatter plot showing the economic growth of different countries, with interactive points that reveal more data on hover --style raw --stylize 220 --ar 16:9 --v 6.0
Unconventional data mappings
Generate a unique data map that uses unconventional shapes and symbols to represent geographical data, offering an innovative twist on traditional mapping --style raw --stylize 250 --ar 16:9 --v 6.0
Social vector illustration
Illustrate a line graph detailing social media engagement over time, with segments highlighting key campaigns and the ability to interactively explore different time periods --style raw --stylize 210 --ar 16:9 --v 6.0
Infographic with dynamic elements
Craft an infographic that incorporates dynamic elements, such as interactive bars or animated percentages, to bring life to statistics and figures --style raw --stylize 180 --ar 16:9 --v 6.0




Landing Pages with In-Image Text
In this section, we'll look at using Midjourney's in-image text feature to create clear value statements. Note you'll need to add "double quotes" around the text you want, and don't expect perfection with in-image text...it usually takes a few tries to get right.
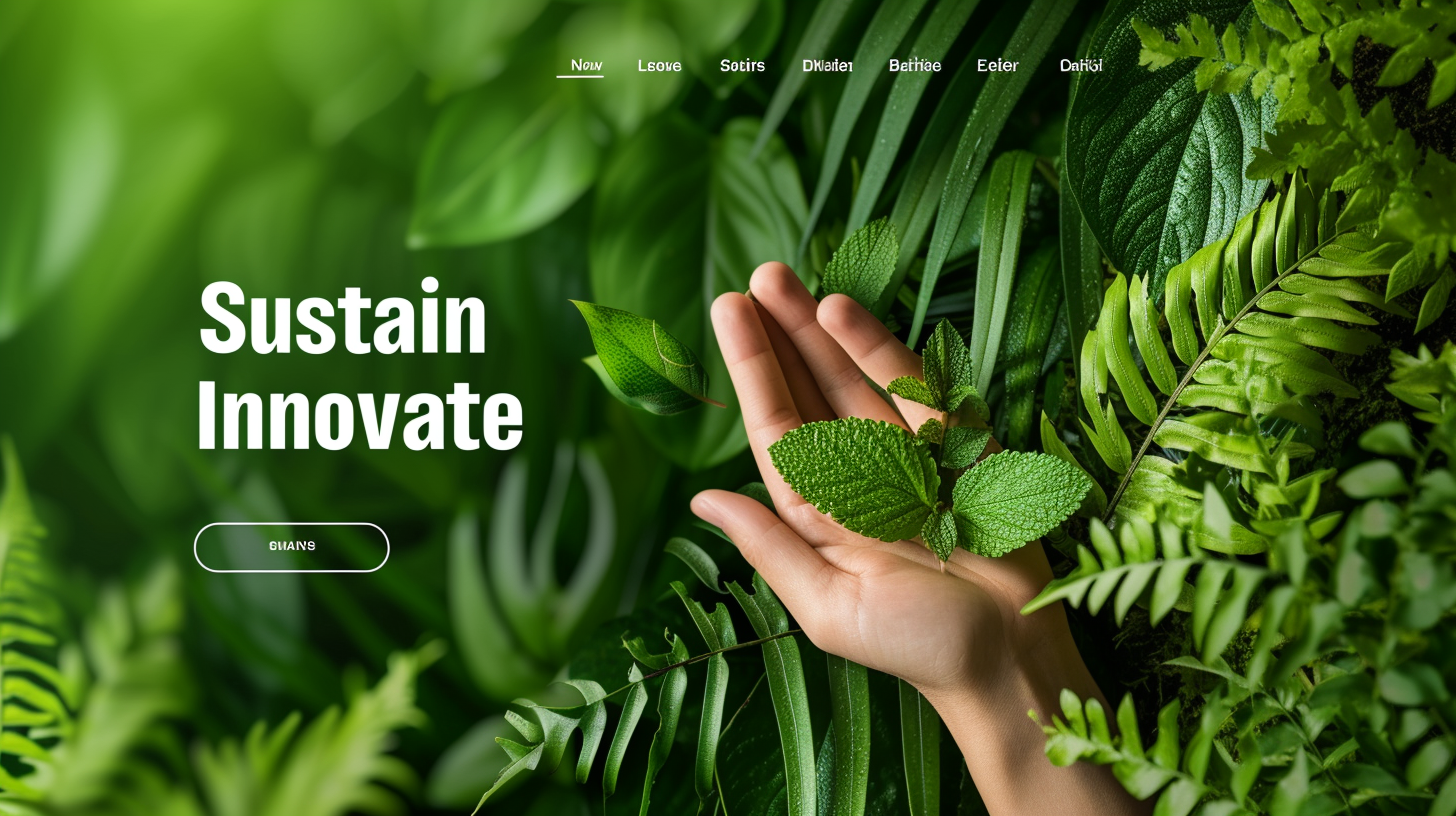
Design a landing page highlighting an eco-friendly brand's commitment to sustainability, using imagery reflecting nature conservation and the words "Sustain" and "Innovate" --style raw --stylize 150 --ar 16:9 --v 6.0
Educational platform's value
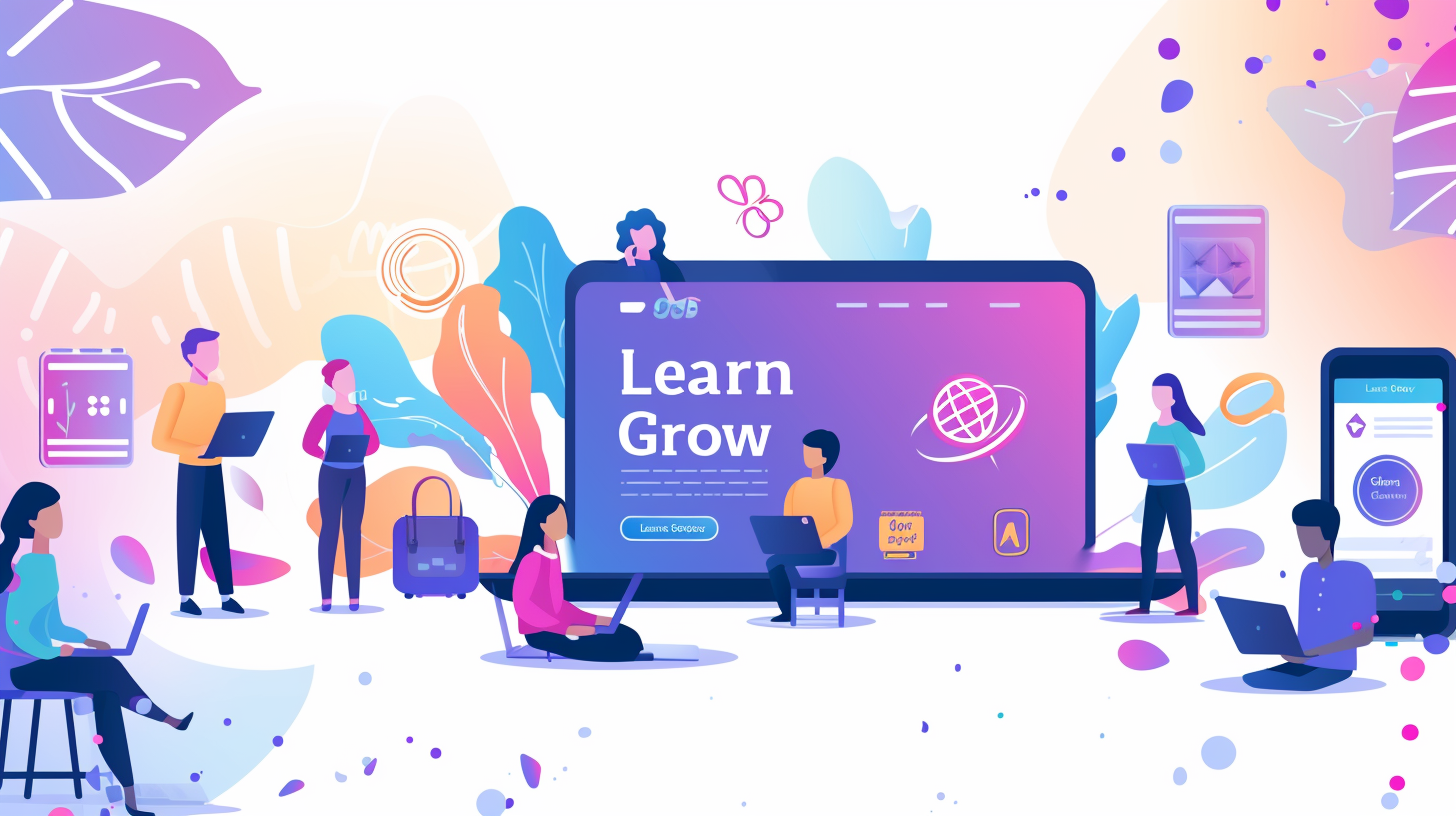
Design a hero section for an educational platform, showcasing its value of accessible learning with icons for courses and the words "Learn" and "Grow" --style raw --stylize 220 --ar 16:9 --v 6.0
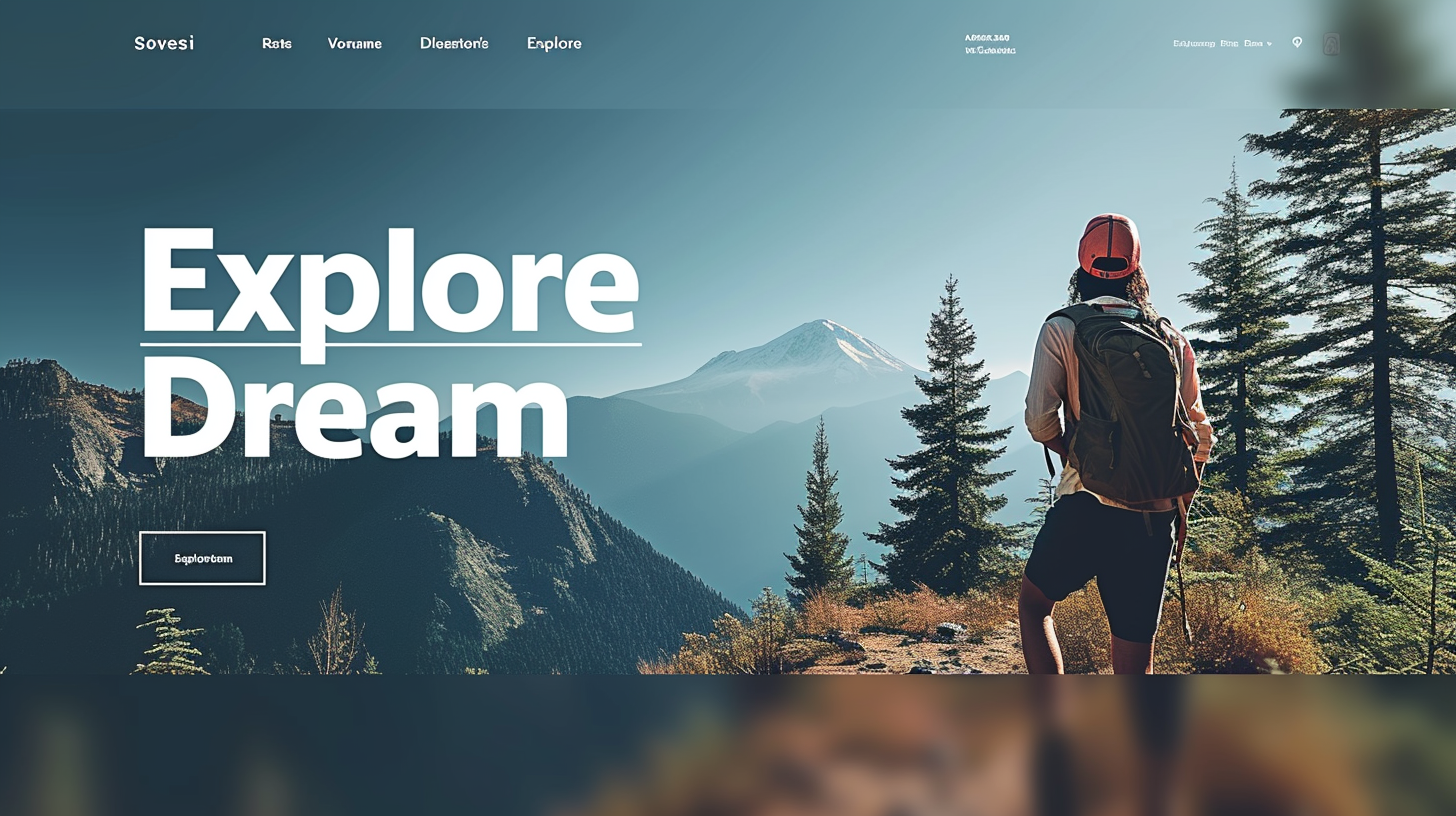
Travel landing page
Create a captivating landing page visual for an adventure travel agency that invokes the spirit of exploration and discovery, with the words "Explore" and "Dream" on the page --style raw --stylize 220 --ar 16:9 --v 6.0
Artisanal marketplace
Create a landing page that showcases an artisanal craft marketplace, highlighting handcrafted quality and originality with imagery of artisans at work with the word "Craft" on the page --style raw --stylize 160 --ar 16:9 --v 6.0




Vector Illustrations
Next, let's look at everybody's favorite web design assets: vector illustrations.
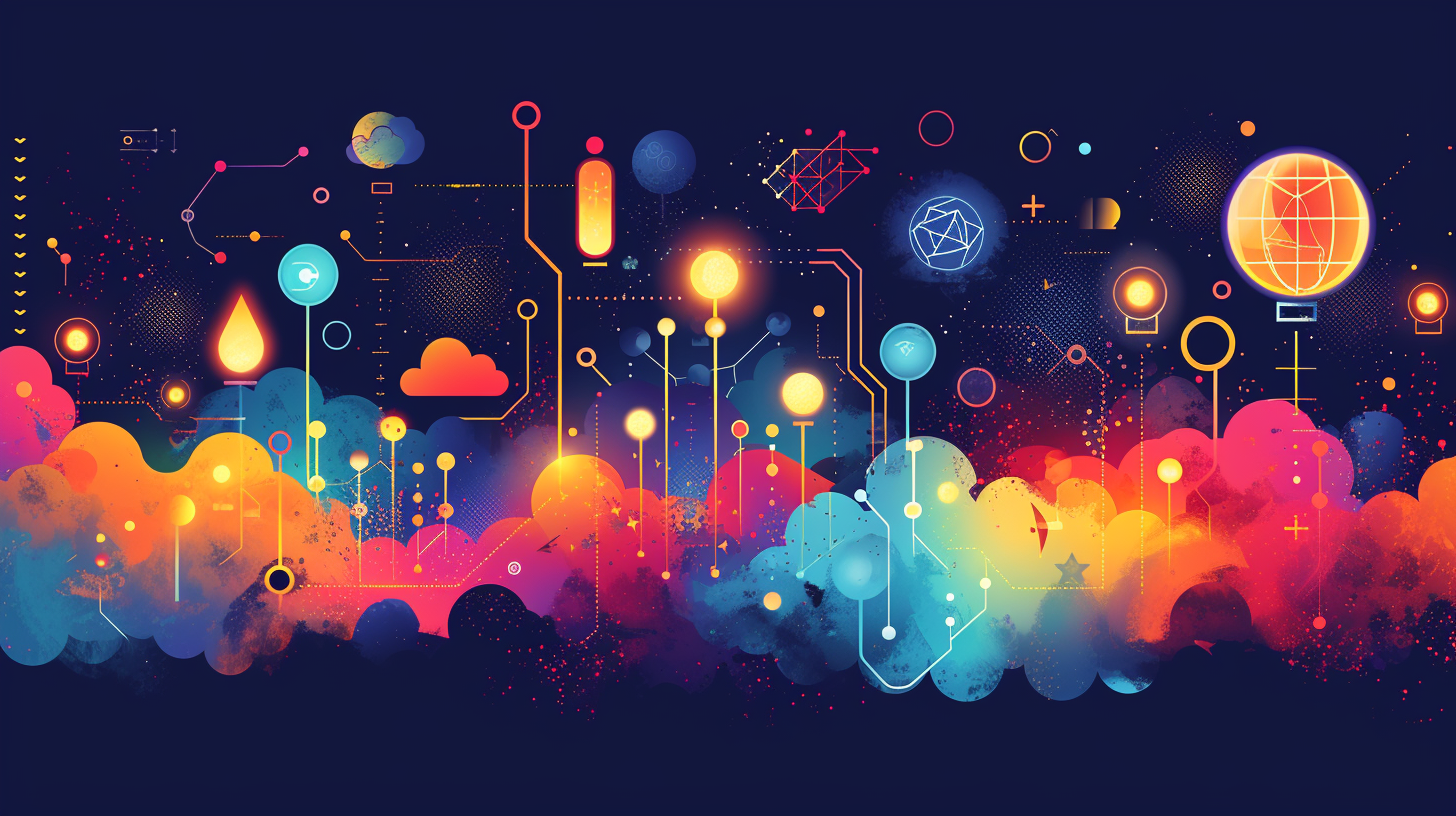
Design a vector illustration for a startup landing page that communicates innovation with abstract tech elements and vibrant colors --style raw --stylize 300 --ar 16:9 --v 6.0
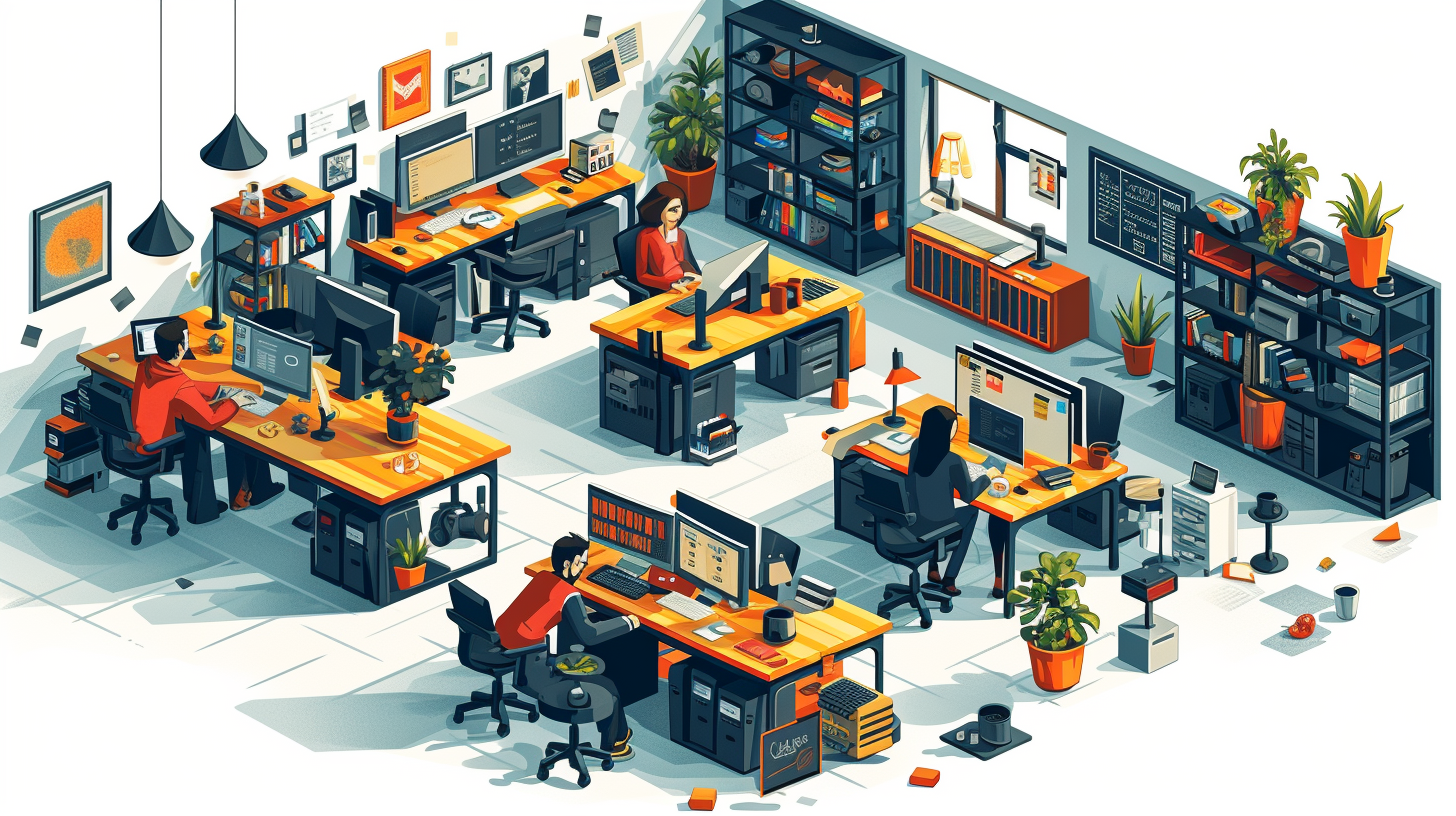
Digital workspace
Craft a detailed digital workspace environment illustration, highlighting a collaborative and tech-driven office space --style raw --stylize 350 --ar 16:9 --v 6.0
Sustainable living
Create a vector illustration depicting sustainable living with renewable energy icons and green lifestyle imagery --style raw --stylize 500 --ar 16:9 --v 6.0
Health & wellness
Generate a calming wellness and mindfulness infographic with vector illustrations of peaceful activities and serene landscapes --style raw --stylize 200 --ar 16:9 --v 6.0




Stock Photography
Finally, here are a few prompts if you want to make you stock photography a little more unique than what everyone is using.
Generate an image capturing a team working together in a modern creative office environment, reflecting collaboration and energy --style raw --stylize 250 --ar 16:9 --v 6.0
Fitness class
Design an image depicting dynamic fitness activity, such as a group class or a personal training session in a gym setting --style raw --stylize 150 --ar 16:9 --v 6.0
Co working space
Generate an image of a modern co-working space that's alive with entrepreneurial energy, highlighting individuals and teams engaged in innovative projects --style raw --stylize 210 --ar 16:9 --v 6.0
R&D lab
Conceive an image of a research and development lab in a tech company, showcasing engineers working with cutting-edge technology prototypes --style raw --stylize 260 --ar 16:9 --v 6.0




That's it for this list of Midjourney web design prompts, you can check out our other Midjourney posts below if you're interested in other prompt categories:












